WordPress 4.7, la nueva versión de una de las plataformas de blogging más utilizadas del mundo, ha introducido bastantes cambios llamativos. Entre ellos, hay que mencionar que ha desaparecido el botón de justificar el texto.
Si el estilo de tu web se ha mantenido hasta ahora con textos justificados y quieres seguir trabajando del mismo modo, te cuento cómo justificar el texto en WordPress 4.7.
Cómo justificar el texto en WordPress 4.7
Aunque siempre puedes introducir manualmente el código correspondiente en la pestaña de HTML al redactar un artículo, existe una manera mucho más rápida y sencilla: recuperar el botón de justificado en el editor visual, incluso en WordPress 4.7.
En primer lugar, tienes que descargar el plugin Visual Editor Custom Buttons e instalarlo en tu web con WordPress.

Cuando lo hayas instalado y activado, te aparecerá un nuevo elemento en el menú lateral izquierdo del escritorio de WordPress. Accede a esta nueva sección y pulsa el botón Add New en la parte superior para crear un botón nuevo.

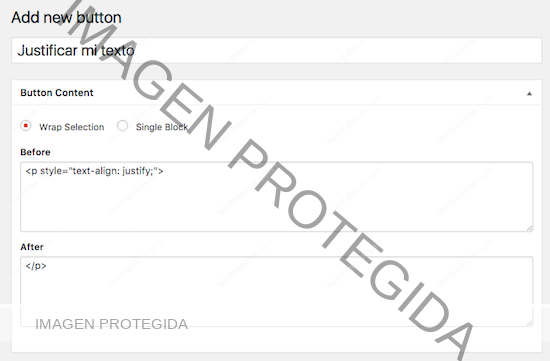
Ponle título a tu nuevo botón y rellena los campos como en la imagen: selecciona la opción Wrap Text y escribe lo siguiente:
- <p style=»text-align: justify;»> en el recuadro Before.
- </p> en el recuadro After.

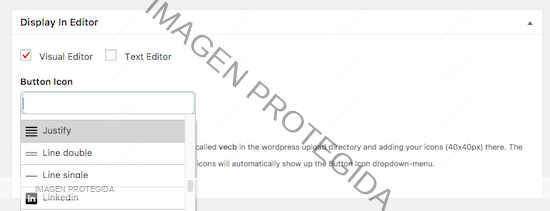
A continuación, activa la casilla Display in visual editor para que aparezca el botón en tu página de escritura de artículos. Despliega el menú de iconos posibles y elige el que más te guste o selecciona el que se utiliza normalmente para indicar el texto justificado.

Cuando hayas terminado con estos pasos, pulsa el botón Publicar.
Cómo escribir artículos con este método
- Accede a tu página de escritura de WordPress 4.7 y escribe todo tu texto del tirón, sin activar el botón de justificar.
- Cuando hayas acabado, selecciona todo el texto (desde la primera letra hasta el último punto) y pulsa el botón que has creado.
Como ves, este botón funciona con el tipo de texto normal (la etiqueta «p» de «párrafo»). Si quieres justificar texto en otros tipos de texto, como «título 1» o «título 2», te recomiendo hacerlo ahora desde el propio editor HTML.
En la pestaña HTML, solo tienes que buscar la línea de texto que quieres que se convierta en título, y cambiar las etiquetas «p» por «h1» (para «título 1»), o por «h2» (título 2), «h3» (título 3, etc.). Es decir, tendrías que ver algo así:
<h2 style=»text-align: justify;»>Tu título 2 aquí</h2>
La pregunta del millón: ¿debo justificar los textos?
Hay quienes prefieren no justificar los textos en medios digitales para favorecer la legibilidad del texto y evitar el efecto de «bloques». Pero también otros muchos prefieren justificarlo siempre por una cuestión estética, tanto en medios impresos como en blogs.
Mi consejo es que decidas cuál es el estilo que más se adapta a tus lectores y al diseño de tu web. Yo, personalmente, sigo prefiriendo justificar el texto también en los blogs, pero es mi opinión y puede haber muchas distintas.
En el caso de que decidas justificar tus textos de WordPress 4.7, espero que este artículo te haya ayudado. ¡No dudes en dejar un comentario con tus impresiones!
——————————————————————————————————————————-








